This blog covers the most simplified and easy-to-understand comparison between Angular and React!
A framework is a building block of any mobile and web application, allowing developers to leverage pre-written codes to simplify and accelerate app development. However, with the availability of too many frameworks, it gets confusing for programmers to pick the right one. While developers across the globe opt for different frameworks, two frameworks that have been and will be their top choice in 2024 are React and Angular.
Yes, you read it right. Both React and Angular stand as strong contenders for front-end development. These JavaScript giants have unique strengths, weaknesses, performance benchmarks, and community support, enabling developers to decide whether to go for React or Angular for their app development project.
If you, too, are planning to build a mobile or web application but are in a dilemma of choosing one among these two frameworks, then this blog is exclusively for you. It covers an in-depth comparison of React and Angular that anyone can easily comprehend to make a decision. Let’s begin:
All About Angular
To understand the difference between React and Angular, it is critical to understand the key aspects of both these frameworks. Read further to get the answers to the following questions:

History of Angular
Developed and maintained by Google, Angular’s first version was launched in 2010. This entirely rewritten version of AngularJS was developed to build single-page web applications and dynamic web pages.
Definition of Angular
Angular is an application-design framework with a component-based architecture suitable for creating highly scalable web applications. Built on Typescript, this worldwide renowned framework has rich libraries and features to facilitate a smooth and accelerated development process.
Besides, it comes with various development tools to empower developers to create single-page to large-scale applications perfect for different business requirements.
Features of Angular
What makes Angular a preferred choice of developers? To know the answer to this question, have a look at the below features:
MVC Architecture
Angular’s Model-View-Controller architecture enables developers to organize and manage code efficiently to create and maintain dynamic web applications easily.
Two-way Data Binding
This benefit of Angular synchronizes the model and the view architecture to prevent developers from writing additional code for synchronization whenever any changes are made.
TypeScript Integration
Angular has been written using TypeScript (a superset of JavaScript), making the code highly robust and error-free.
Routing
Angular offers a powerful routing mechanism that enables coding engineers to develop single-page applications. Routing facilitates seamless navigation between multiple views or components depending on the URL without reloading the complete page.
Strong Community Support
Backed by Google, Angular has a big community and vast ecosystem to support developers with extensive documentation, libraries, and resources.
Dependency Injection
The framework’s built-in dependency injection mechanism facilitates the easy creation and management of dependencies among internal components to make the apps testable and maintainable.
Command Line Interface
Angular’s CLI simplifies the development and deployment of Angular-powered applications while minimizing setup time and enhancing overall productivity.
Benefits of Angular
Angular renders numerous amazing benefits to developers, resulting in accelerated development and minimized effort.
Clean Code Development
The Angular framework supports clean code development through its component-based architecture. It minimizes code complexity, minimizes glitches, improves collaboration among the entire development team, and streamlines the app development process.
Reusability and Modularity
The modular structure of Angular empowers engineers to develop reusable components to make the codebase more scalable and reusable.
Built-in Testing Tools
Angular’s built-in testing tools, such as TestBed and Protractor, enable developers to facilitate seamless unit testing to ensure high-quality and bug-free code.
Built-in Support for HTTP, AJAX, and Observables
Angular’s built-in support for HTTP, AJAX, and Observables makes data handling easier. It also leads to the smooth management of asynchronous operations, offering developers effective ways of managing API calls and state alterations.
Improved Developers’ Productivity and Performance
Supported by Google, Angular emphasizes clean code and well-integrated development, boosting developers’ productivity and performance.
AOT Compilation
AOT or Ahead-of-Time compilation is one of the key attributes of Angular. It also optimizes the app’s performance by shrinking the bundle size and improving load times.
Top Companies Using Angular
Angular has been a preferred choice for most organizations for interactive web application development. Some renowned companies relying upon Angular include:
- Cisco
- Microsoft
- PayPal
- IBM
- Samsung
Use Cases of Angular
Angular is an ideal choice for building content management applications, eCommerce apps, user-generated content-focused apps, enterprise web applications, and other types of apps.
Angular or React: When to Choose Angular?
- To design and maintain single-page as well as enterprise-grade applications.
- To create feature-rich elements with required customizations.
- To create scale large and complex web applications.
All About React
Now that you know enough about Angular, let’s dig deeper into the prime aspects of React. Read further to get the answers to the following questions:

History of React
Created by Meta, React is a JavaScript library with its first public launch in May 2013. The core aim of developing React was to address the challenges that come in the way of creating large-scale and dynamic user interfaces.
Another aim was to provide developers with a highly efficient way of creating user interfaces and their components by enabling them to manage the DOM seamlessly.
Definition of React
React is an open-source JavaScript library developers use to build highly intuitive interfaces and manage the view layer of web apps. Like Angular, it also offers a component-based structure to facilitate the development of applications leveraging reusable and independent components.
Features of React
React offers many powerful features to ensure smooth development of front-end or user interface elements:
Declarative Views
React provides programmers with declarative views, where they get the option to describe the appearance of the user interface. In other words, they get the desired outcome without getting into step-by-step manipulation of the DOM.
JSX Advantage
It is one of the most beneficial features of React. JSX, an extension in React, enables programmers to write HTML-like code within JavaScript to build highly intuitive and creative UI components. JSX also simplifies the process of creating React components.
Virtual DOM
This feature of React allows developers to create a lightweight representation of the real document object model or DOM. When data is modified, the framework compares the virtual DOM with the actual DOM to implement only the required changes to minimize the efforts and costs required to re-perform DOM operations.
One-way Data Binding
React offers one-way data binding to make sure that the data flows in one direction, i.e., from parent to child components. The feature simplifies state management and designs a smooth data flow within the application.
Building Blocks Flexibility
Like Angular, React also has a component-based architecture that provides developers with the flexibility to create reusable components. It empowers programmers to create highly complex user interfaces by merging smaller and self-contained building blocks, fostering seamless maintainability and scalability.
Benefits of React
Some amazing advantages of React over Angular include:
Reusable and More Predictable Code
React boasts a component-based architecture, enabling developers to develop reusable components and, thus, predictable code. Besides, it also makes it easier to maintain and scale applications.
Simpler Debugging
As aforementioned, React allows programmers to describe the UI state. It makes it easier to design user interfaces while identifying and troubleshooting issues immediately.
Faster Development Time
The modular structure, reusable components, and vast ecosystem of tools and libraries enable developers to accelerate the development process and reduce time-to-market.
Enhanced Developer Productivity
React enhances developers’ productivity by allowing them to reuse components and accelerate development. They can focus on building features rather than taking care of complex DOM manipulations.
Seamless Migration Between Different React Versions
React offers backward compatibility, which means an application or UI developed in an older version can be seamlessly migrated to the latest versions without major rewrites. It minimizes migration-related complexities while saving a significant amount of time and costs.
Utilization of React Native to Develop Mobile Applications
React, in combination with React Native, allows developers to build native mobile apps for Android and iOS platforms. Programmers can reuse code to build highly robust apps for web and mobile platforms.
Quicker Updates
React offers server-side and front-end support, accelerating initial page loads and enhanced search engine optimization. Its built-in virtual document object models automatically update the UI, minimizing the time-consuming rendering cycles and improving overall performance.
Enhanced Performance and Load Time
The Virtual DOM and efficient server-side rendering mechanism of React eliminates the requirement of unnecessary updates, enhancing load times and apps’ performance.
Seamless Integration with Third-party Libraries
React allows seamless integration with multiple third-party tools and libraries so programmers can utilize a wide range of resources to expand the capabilities of applications.
Top Companies Using React
The below-mentioned companies are leveraging React for mobile and web application development:
- Airbnb
- Dropbox
- Netflix
- Yahoo
Use Cases of React
React is an ideal framework for developing marketplaces, social media web apps, subscription-based streaming apps, cyber risk management platforms, data visualization tools, and other applications as well as UI elements.
React or Angular: When to Choose React?
- To create tailor-made applications
- To build an app with multiple sharable and reusable UI elements
- To develop cross-platform mobile applications that run seamlessly on web and mobile platforms.
Angular Verses React: Comparison Table
Now that you have grasped both frameworks in detail, it is time to clarify what is the difference between Angular and React. Let’s take a look at the below table to understand these differences in the simplest form:
| Angular | React | |
| Type | It’s a comprehensive structural framework. | It is a JavaScript library. |
| Year of Release | 2010 | 2013 |
| Use | Used to build dynamic web applications. | Used to create interactive UI components and elements. |
| Language Used for Development | It is built using TypeScript. | React is written using JavaScript. |
| Supported and Maintained By | Meta (Formely, Facebook) | |
| DOM (Document Object Model) | Real | Virtual |
| Data Binding | Two-way | One-way |
| Dependency Injection | Includes dependency injection | React doesn’t completely include dependency injection |
| Learning Curve | The steep learning curve, especially for new web developers. | It is notably easy to learn and use. |
| Perfect For | Enterprise-grade apps, single web pages, and website development. | Creating large web apps, user interfaces, and cross-platform apps for Android and iOS. |
| Structure | Fixed and Component-Based | Flexible and Component-Based |
| Architecture | Angular is a complete Model, View, and Controller (MVC) framework. | React is a JavaScript library with only View. |
| Templates | Leverages enhanced HTML templates with Angular directives. | It utilizes UI templates coupled with inline JavaScript logic. |
| Speed | Angular is fast as compared to the old technologies. | React is faster than Angular. |
| Language | JavaScript + HTML | JavaScript + JSX |
| Required Developers’ Expertise | C#, Java, and TypeScript | HTML, CSS, and JavaScript |
React Vs Angular: Usage Statistics
Check out these interesting statistics That will show you which among React and Angular professional and learning developers are choosing for development.
- According to the Stack Overflow statistics, approximately 42.87% of professional developers are using React and only 19.89% are using Angular.
- The same report reveals that 36.66% of developers with comparatively less experience or learning to code are choosing React and only 7.15% are opting for Angular for development.
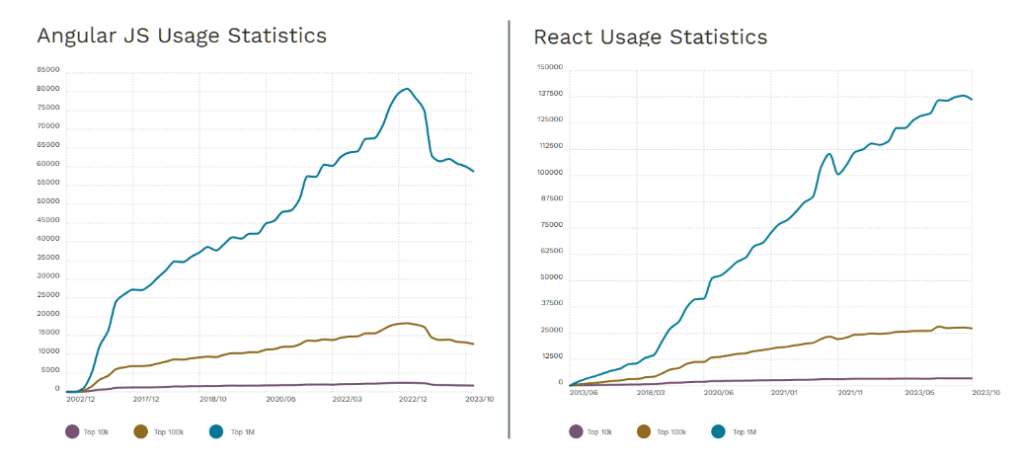
React Verses Angular: Popularity Statistics
Angular was released in 2010 and became a preferred choice of developers for creating single-page applications. Over the years, it refined and came up with several versions helping developers to effortlessly and efficiently build web applications. However, the launch of React and other frameworks impacted the popularity.

Image Source: trends.builtwith.com/
Check out these interesting statistics to understand the popularity of Angular and React:
In-Depth Comparison Between Angular and React
Below is a detailed comparison of Angular and React based on the popularity, data binding, UI components, DOM, performance, server-side rendering, tools, server-side rendering, testing, bundle size, learning curve, language, component architecture, and directives.
DOM (Document Object Model)
Angular leverages a real DOM approach, where any changes lead to a complete refresh of the DOM, impacting overall performance.
On the contrary, React features a virtual DOM that can be well-considered as a lightweight copy of the real DOM. This virtual DOM compares changes and updates only the required components, enhancing performance by eliminating the requirement for DOM manipulations.
Component Architecture
React develops user interfaces by breaking them into components. Applications that use React’s project architecture require several integrations and third-party support tools, such as Redux, Babel, and Webpack.
Angular is a comprehensive framework that has built-in tools and several outstanding features, including RxJS, AngularCLI, and Angular Universal.
In short, React is easy to understand but requires third-party integration and libraries.
Performance
As aforementioned, Angular’s real DOM updates the complete DOM and causes performance issues, particularly in larger applications.
React’s virtual DOM and highly efficient rendering mechanism leads to optimized performance and enhanced speed.

Rendering
Angular is superior when it comes to minimizing the traffic between client and server. Moreover, with its server-side rendering, it gives a static view of the app before its full development.
In the case of React, developers need to render the application to the server by calling the RenderToString function.
UI Components
While React and Angular both have similar architecture, the former emphasizes highly reusable and composable components, resulting in greater flexibility.
However, the latter has a tightly integrated architecture that doesn’t leave much room for flexibility.
Testing
Angular’s extensive capabilities and features, like isolation of unit code and dependency injection, make it easy to test components for the complete app project.
In the case of React, developers need to rely on several third-party tools to test components and conduct multiple tests.
Learning Curve
Angular is an extensive framework with complex concepts that are a bit difficult to understand, especially for programmers with little experience.
On the other hand, React gives the advantage of easy learning to all developers due to its simpler and more focused development approach.
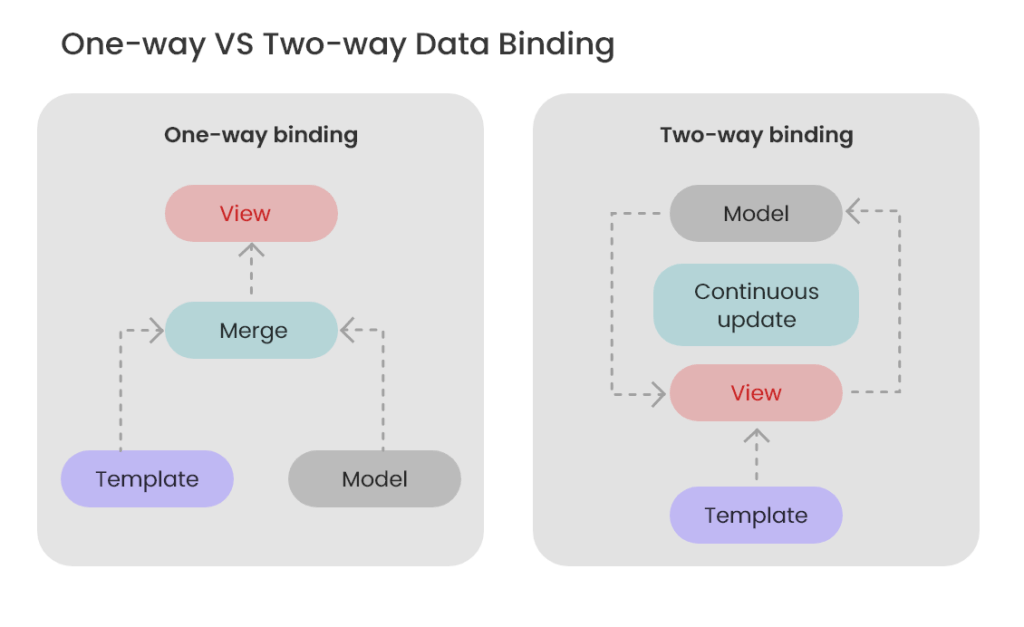
Directives
Angular leverages one-way and two-way data bindings to facilitate auto-synchronization between model and view.
Conversely, React only supports one-way data binding, ensuring explicit data flows and streamlined debugging.
Popularity
Owing to its simplicity, easy learning curve, optimized performance, and flexibility, React is immensely popular among developers building intuitive interfaces.
Angular is preferred for large and complex web applications and, thus, preferred by selected developers.
Language
Angular uses TypeScript, which offers strong typing and a large array of tools to accelerate development.
React supports different languages but primarily leverages JavaScript to provide developers with greater flexibility.
Data Binding
Data binding creates a connection between the user interface and displayed data. Angular uses two-way data binding to update values between the parent as well as child components.
On the other hand, React supports only one-way binding, which means changes in the data automatically update the user interface. However, any changes in the user interface will not modify the data.

Backward Compatibility
React is a JavaScript library with full backward compatibility that allows adding different launches of the libraries to the application and updating the outdated ones.
However, Angular doesn’t provide any such provision to jump from one version to another. A developer needs to install the updates between two versions, one by one.
Similarities Between Angular and React
After knowing all the differences between Angular and React, let’s delve deeper to comprehend the similarities between the two:
Architecture
Angular and React both frameworks have a component-based architecture. Developers can reuse these components to build other components of the user interface, saving time and effort.
Type of Framework
Both React and Angular are an open-source framework with huge support from their communities. The support enables programmers to get help to build interactive interfaces and web applications.
Development Environment
Developers leverage both Angular and React to develop the front end of mobile or web applications.
Rendering
Angular and React offer highly efficient client-side as well as server-side rendering.
Performance
Both frameworks have optimized performance, making them preferred choices for building front-ends of mobile and web applications.
Updating Applications
Easy updating of applications is another similarity between React and Angular. The former leverages its external libraries, whereas the latter utilizes AngularCLI to facilitate this.
Angular Verses React: Which is Better?
By now, you must clearly understand both frameworks, their differences, and when to use them. Still, deciding which among React and Native is better is a never-ending debate.
That’s because if we consider React’s virtual DOM, performance optimization, smooth migration from one version to another, and other fabulous capabilities, we can say that it is better than Angular.
On the other hand, if we talk about creating enterprise-grade applications, leveraging dependency injection, and other strengths of the Angular app framework, it would surpass React.
Therefore, the most suitable answer to this question will be:
“It depends on your custom project requirements.”
React Vs Angular: Ask the Experts
Despite going through the differences between React and Angular in detail, if you still have doubts about selecting a framework for your app development, connect with Quytech’s experts. We have specialized React and Angular consultants to guide businesses through the intricacies of these two frameworks to help them make a decision.
The expertise has come by continuously serving highly robust and scalable React and Angular-powered applications to businesses from different industries across the globe. Connect today to get React or Angular consultation or React or Angular development services.
To Sum Up
Angular and React are two worldwide popular frameworks developers leverage to create front-ends of mobile and web applications. Angular is developed and maintained by Google and React is supported by Meta.
Both these frameworks might seem similar to you, but they have many differences that we have covered in this blog. After going through these differences, you will be able to decide which of these two to choose for your next app development project.
Get a Free Consultation
Angular Vs React: Frequently Asked Questions
Here are the most common questions that are asked about Angular and React.
Angular and React have only a few similarities, including their server-side and client-side rendering and component-based architecture that allows the reusability of code within other components.
React surpasses Angular because of its virtual DOM, performance optimization, backward compatibility, and shallow learning curve.
React is written in JavaScript, whereas Angular is written in TypeScript, an object-oriented programming language based on JavaScript.
Angular supports dependency injection, has two-way binding, and is a full-fledged MVC (Model, View, Controller).
On the contrary, React doesn’t fully enable dependency injection, has one-way binding, and is a JavaScript library with only View in MVC.
React has a shallow learning curve, whereas Angular has a steep learning curve.